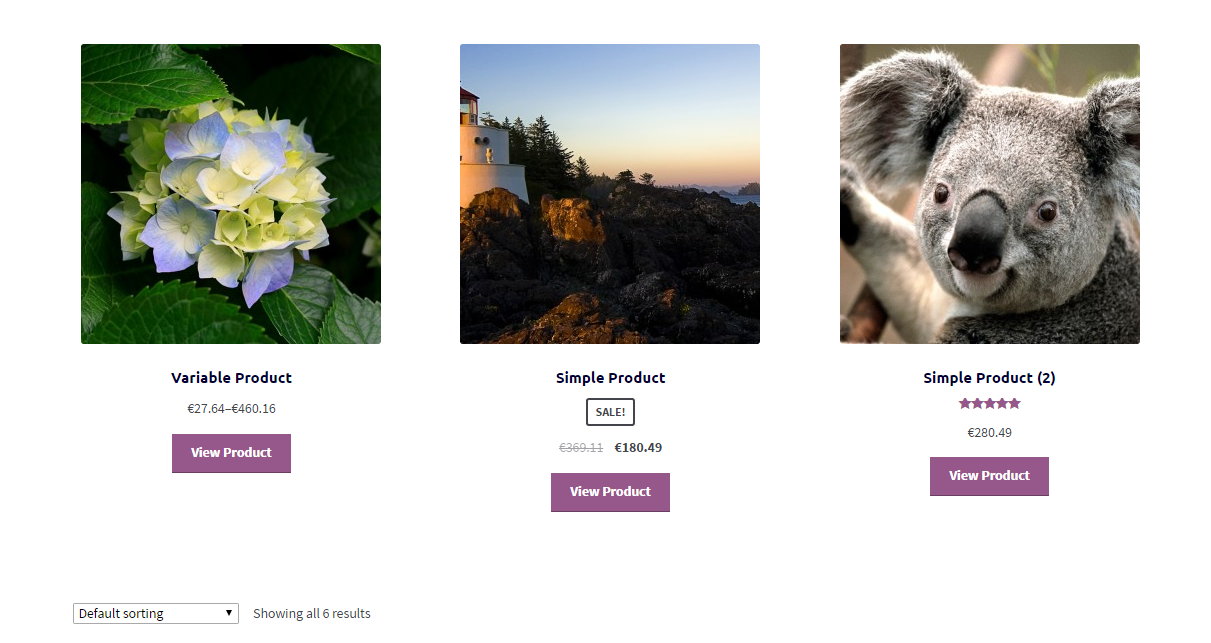
Instead of having the default “Add to Cart” button, if you want to remove that and substitute with a “View Product” button link to the single product page.so, here is my code just copy that code and and Add this code in your theme’s functions.php file of your active child theme (or theme).

// First, remove Add to Cart Button
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// Second, add View Product Button
add_action( 'woocommerce_after_shop_loop_item', 'shop_view_product_button', 10);
function shop_view_product_button() {
global $product;
$link = $product->get_permalink();
echo '<a href="' . $link . '" class="button addtocartbutton">View Product</a>';
}