So, how do you add an icon (or an HTML symbol) to the add to cart buttons in WooCommerce? This can be done in two ways – via CSS if you want to show Fontawesome Icons or via PHP if you prefer to use a simple HTML unicode symbol. You can find the list of HTML symbols here: https://www.w3schools.com/html/html_symbols.asp. I want to show a simple symbol.
Noted : don’t forget to add the “&” and final “;” to actually generate the symbol. Here is my code, Copy it and Add this code in your theme’s functions.php file of your active child theme (or theme).

add_filter( 'woocommerce_product_single_add_to_cart_text', 'add_symbol_add_cart_button_single' );
function add_symbol_add_cart_button_single( $button ) {
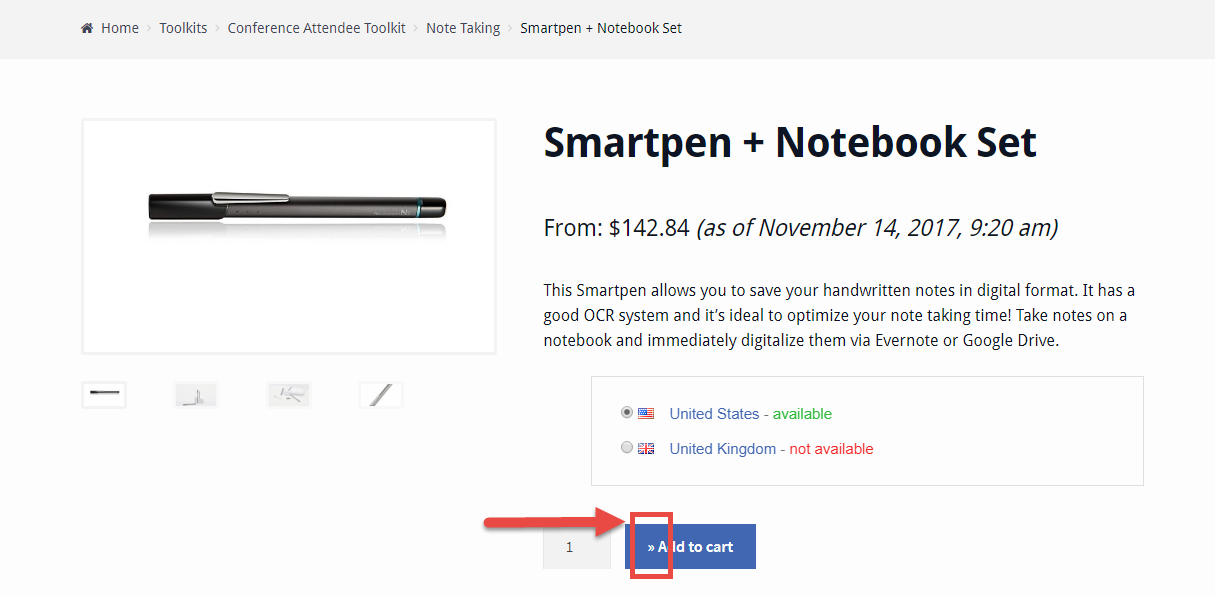
$button_new = '» ' . $button;
return $button_new;
}