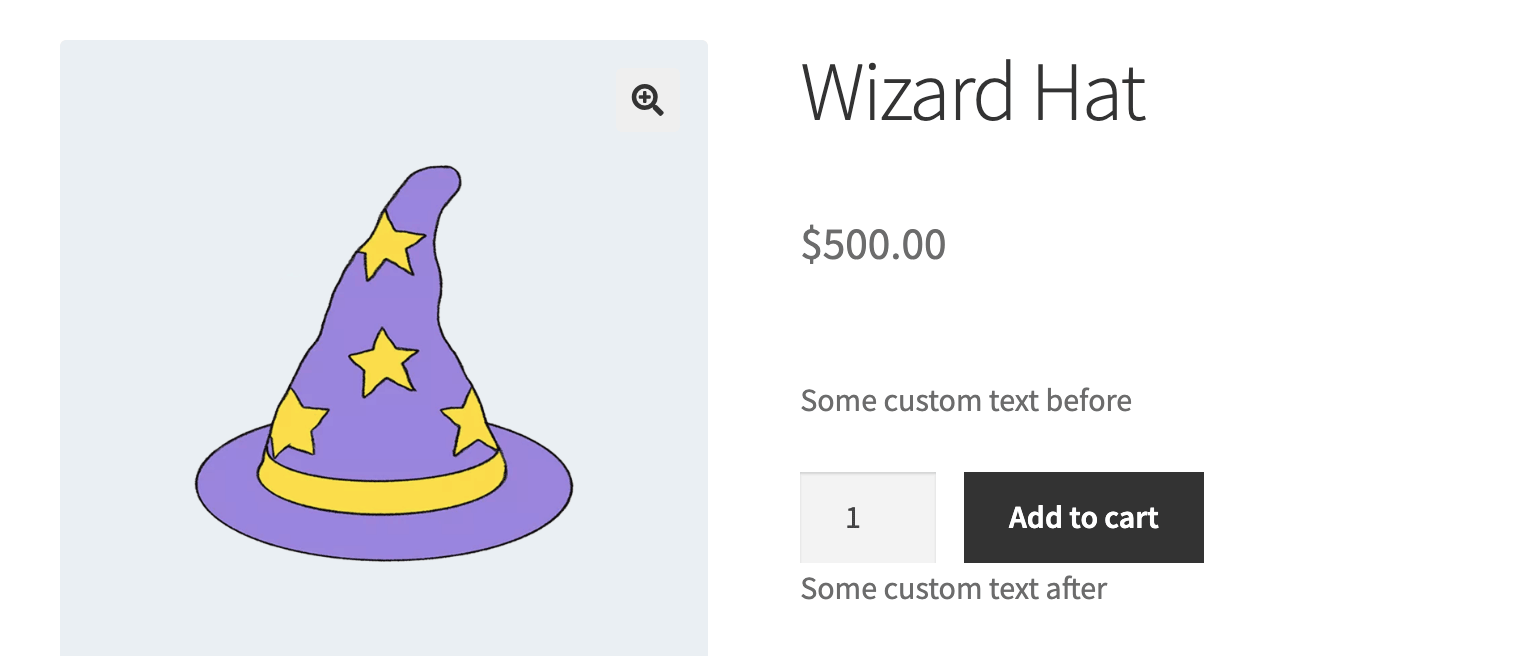
We will show you how to add content after or before ‘add to cart’ button on single product page.To achieve this you don’t need to edit default template page. We can achieve this by using one of the hooks WooCommerce comes with.

Here is my code. which you can add in your theme’s functions.php file of your active child theme (or theme).Save file and testing in your single product page!
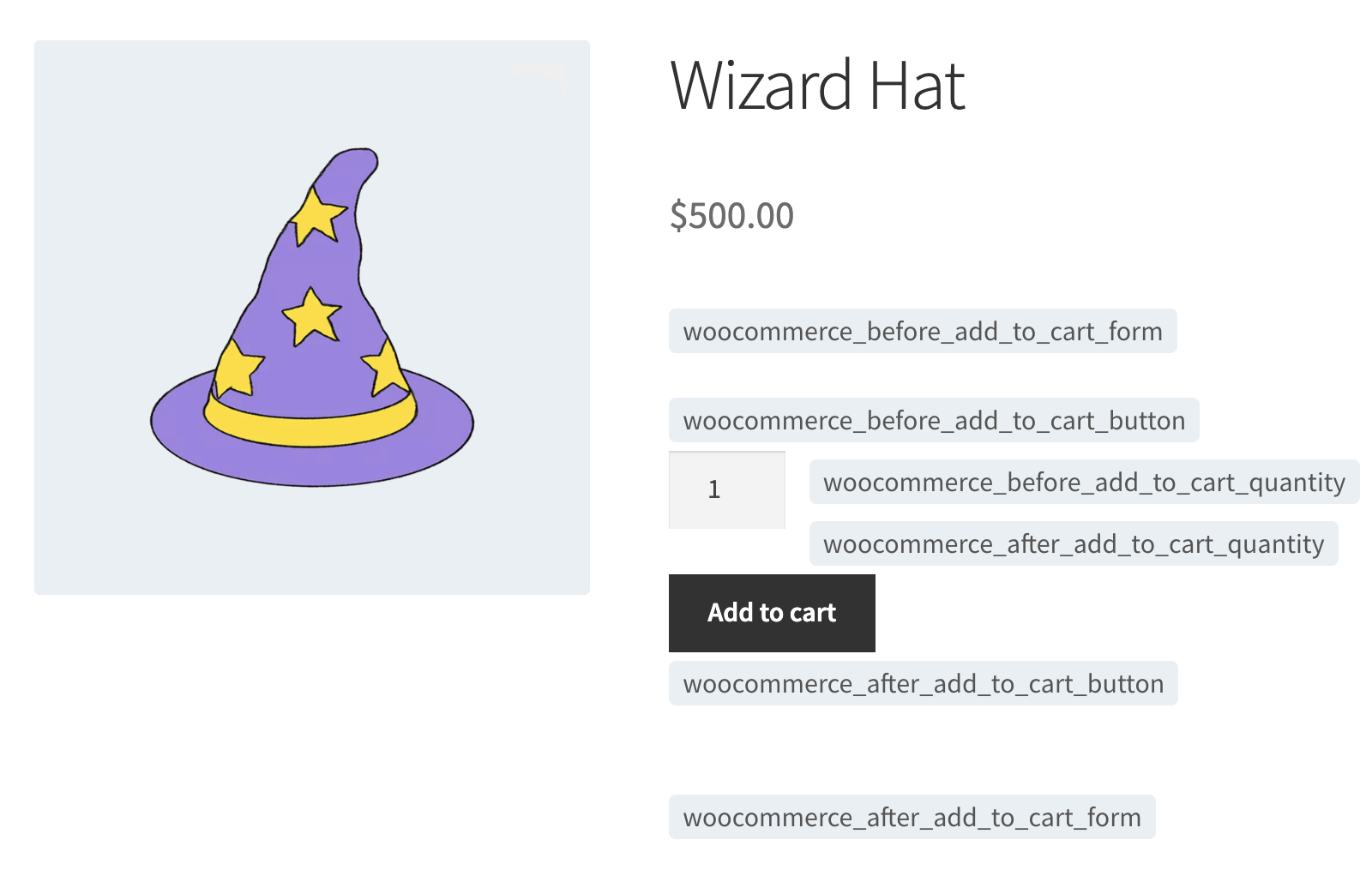
we have an action hook called ‘woocommerce_after_add_to_cart_button’. This action hook can be found in all single product templates like simple.php, variable.php, external.php & grouped.php
//Add Custom Content After 'Add To Cart' Button On Product Page
add_action( 'woocommerce_after_add_to_cart_button', 'content_after_addtocart_button' );
function content_after_addtocart_button() {
echo '
';
}
//Add Custom Content Before 'Add To Cart' Button On Product Page
function my_content( $content ) {
$content .= '
';
return $content;
}
add_filter('woocommerce_short_description', 'my_content', 10, 2);
You can replace “Add Your HTML, Text Or Image Content Here!” with your on text, image or other HTMl content to display whatever you want below add to cart button.
If you want to add Custom Content After OR Before ‘Add To Cart’ Button based on product id in woocommerce than here is solution.

Add below line of code in your theme’s functions.php file of your active child theme (or theme). Save file and testing in your single product page which product id you can used in your code!
//Add Custom Content After ‘Add To Cart’ Button based on product id in woocommerce
add_action( 'woocommerce_single_product_summary', 'wdo_add_content_after_addtocart_button', 35 );
function wdo_add_content_after_addtocart_button() {
global $product;
$product_id = method_exists( $product, 'get_id' ) ? $product->get_id() : $product->id;
if($product_id == 303) // here you can add your specific product id whenever you display a custom content
echo '
';
}
// Add Custom Content Before ‘Add To Cart’ Button based on product id in woocommerce
function wdo_add_content_before_addtocart_button( $content ) {
global $product;
$product_id = method_exists( $product, 'get_id' ) ? $product->get_id() : $product->id;
if($product_id == 303) // here you can add your specific product id whenever you display a custom content
$content .= '
';
return $content;
}
add_filter('woocommerce_short_description', 'wdo_add_content_before_addtocart_button', 10, 2);