In WooCommerce, If you want to add custom field in single product page than here is solutions. In this example i was add recommended retail price(RRP). It’s price which manufacturer recommends retailer to sell the product. It will display in any Ads or magazine. Like “RRP : ₹500 ” and main price : ₹ 200
So here is code. Add below line of code in your theme’s functions.php file of your active child theme (or theme) and save the file.

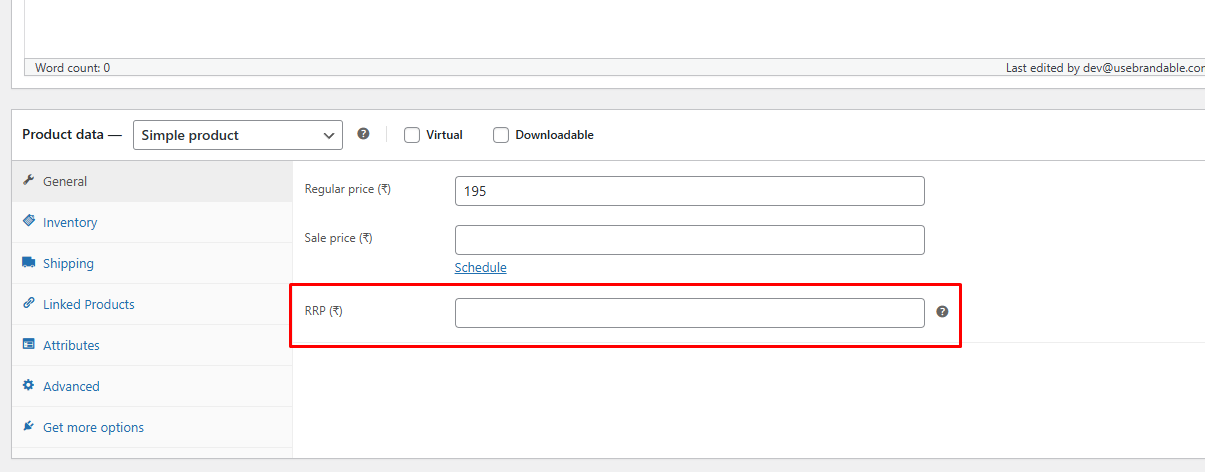
// 1) Add RRP field to product pricing tab (admin)
add_action( 'woocommerce_product_options_pricing', 'wc_add_rrp_field' );
function wc_add_rrp_field() {
woocommerce_wp_text_input( array(
'id' => '_rrp',
'label' => __( 'RRP', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')',
'class' => 'short wc_input_price',
'type' => 'text',
'description' => __( 'Recommended Retail Price (optional).', 'woocommerce' ),
'desc_tip' => true,
) );
}
// 2) Save RRP when product is saved (WooCommerce admin handler)
add_action( 'woocommerce_process_product_meta', 'wc_save_rrp_field', 10, 1 );
function wc_save_rrp_field( $post_id ) {
if ( isset( $_POST['_rrp'] ) ) {
// sanitize and format decimal for storage
$rrp_raw = wp_unslash( $_POST['_rrp'] );
// remove currency symbols/commas etc and convert to decimal
$rrp_clean = wc_format_decimal( $rrp_raw );
if ( $rrp_clean !== '' && is_numeric( $rrp_clean ) ) {
update_post_meta( $post_id, '_rrp', $rrp_clean );
} else {
// delete if empty or invalid
delete_post_meta( $post_id, '_rrp' );
}
} else {
delete_post_meta( $post_id, '_rrp' );
}
}
// 3) Display RRP on single product page (before price)
add_action( 'woocommerce_single_product_summary', 'wc_display_rrp_on_product', 9 );
function wc_display_rrp_on_product() {
global $product;
if ( ! is_a( $product, 'WC_Product' ) ) {
return;
}
// skip variable products (if that's intended)
if ( $product->is_type( 'variable' ) ) {
return;
}
$rrp = get_post_meta( $product->get_id(), '_rrp', true );
if ( $rrp !== '' && is_numeric( $rrp ) ) {
// format and escape output
$formatted = wc_price( $rrp );
echo '' . esc_html__( 'RRP:', 'woocommerce' ) . ' ' . wp_kses_post( $formatted ) . '';
}
}