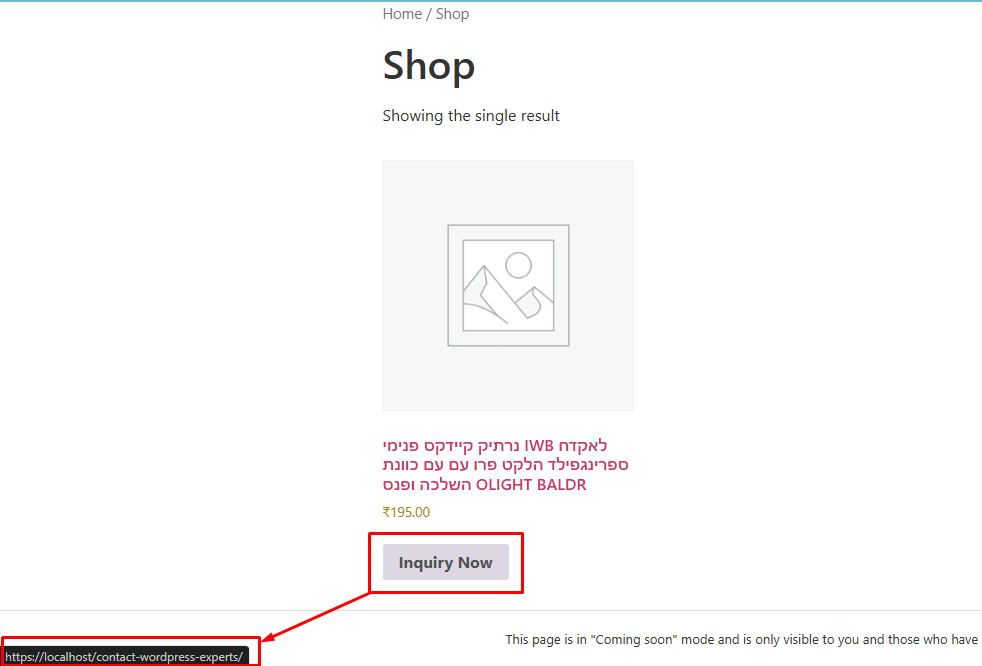
I will discuss How to Hide, Remove Or Disable Add to cart button on the WooCommerce product archive page (shop page) with a normal Enquiry button that links to the Contact Us page. The reason for this might be because the store owners wish to list the product on the store but might not wish to make them available for sale.
So, Let’s have a look to do this, Add this code in your theme’s functions.php file of your active child theme (or theme). Save the file and refresh the page. Once the page loads, you will see that the Add to Cart button change to Enquiry button linking to the Contact Us page.

//Remove Add to Cart Button
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// Add inquiry Button in Shop Page
add_action( 'woocommerce_after_shop_loop_item', 'shop_inquiry_product_button', 10);
function shop_inquiry_product_button() {
global $product;
echo 'Inquiry Now';
}
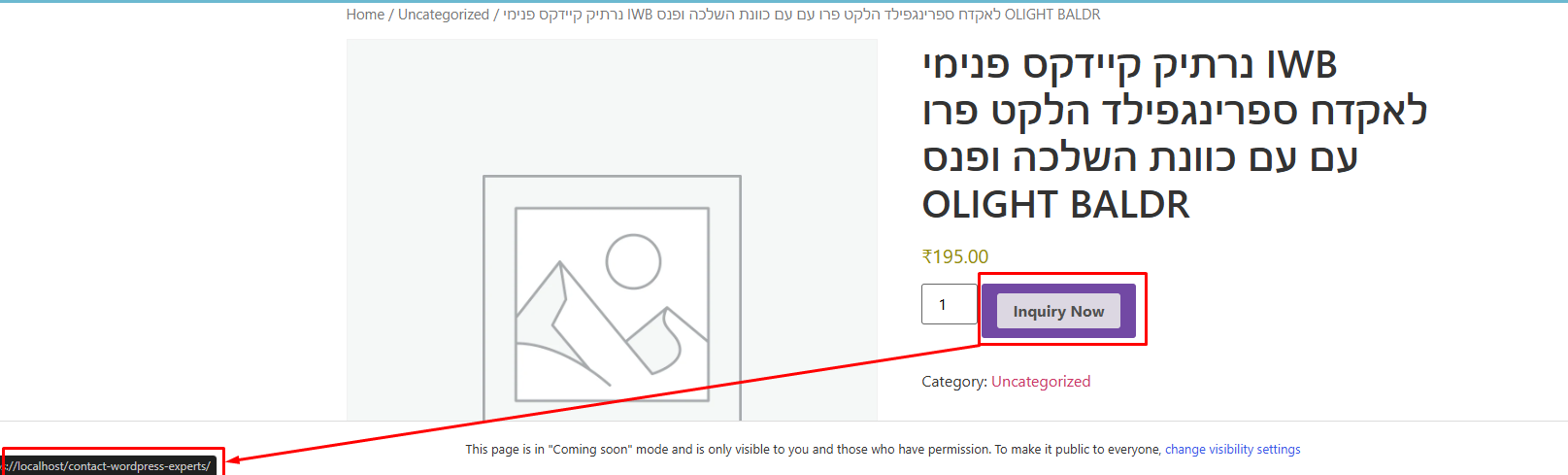
For Single Product Page

// Add inquiry Button in Single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_single_addtocart_text' );
function custom_single_addtocart_text() {
global $product;
echo 'Inquiry Now';
}