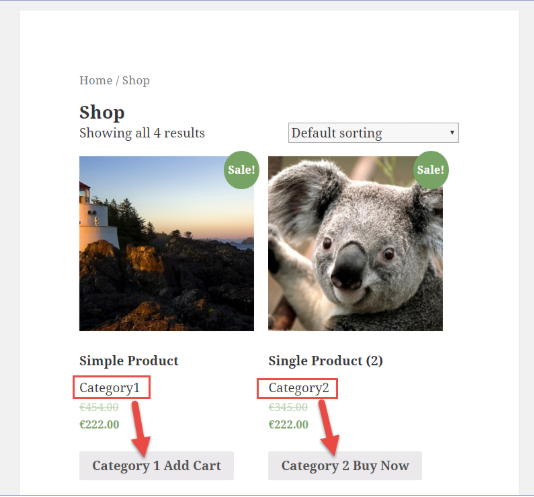
It may be the case that the Add to cart button text does not suit your product or shop page. With a few lines of code you can easily change this text. If you want to change the Add to cart button text for only one or two categories or may be specific categories on shop page than No worries, I’ve got that solution.
Add this following line of code at the end of your theme’s functions.php file of your active child theme (or theme) and Save the file.

add_filter( 'woocommerce_product_add_to_cart_text' , 'product_cat_add_to_cart_button_text' );
function product_cat_add_to_cart_button_text() {
global $product;
$terms = get_the_terms( $product->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat = $term->name;
break;
}
switch ( $product_cat ) {
case 'cat1':
return __( 'Add to cart', 'woocommerce' );
break;
case 'cat2':
return __( 'Buy product', 'woocommerce' );
break;
case 'cat3':
return __( 'View products', 'woocommerce' );
break;
case 'cat4':
return __( 'Select options', 'woocommerce' );
break;
default:
return __( 'Read more', 'woocommerce' );
}
}
If you want to change the Add to cart button text for only one or two categories or may be specific categories on single product page than add this following line of code at the end of your theme’s functions.php file of your active child theme (or theme) and Save the file.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'product_cat_single_add_to_cart_button_text', 20, 1 );
function product_cat_single_add_to_cart_button_text() {
global $product;
$terms = get_the_terms( $product->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat = $term->name;
break;
}
switch ( $product_cat ) {
case 'cat1':
return __( 'Add to cart', 'woocommerce' );
break;
case 'cat2':
return __( 'Buy product', 'woocommerce' );
break;
case 'cat3':
return __( 'View products', 'woocommerce' );
break;
case 'cat4':
return __( 'Select options', 'woocommerce' );
break;
default:
return __( 'Read more', 'woocommerce' );
}
}