Recently i worked on site that needed some modification to the category edit screen in order to display a different image for each category page. So Today I am going to explain about to create extra field into category edit section.
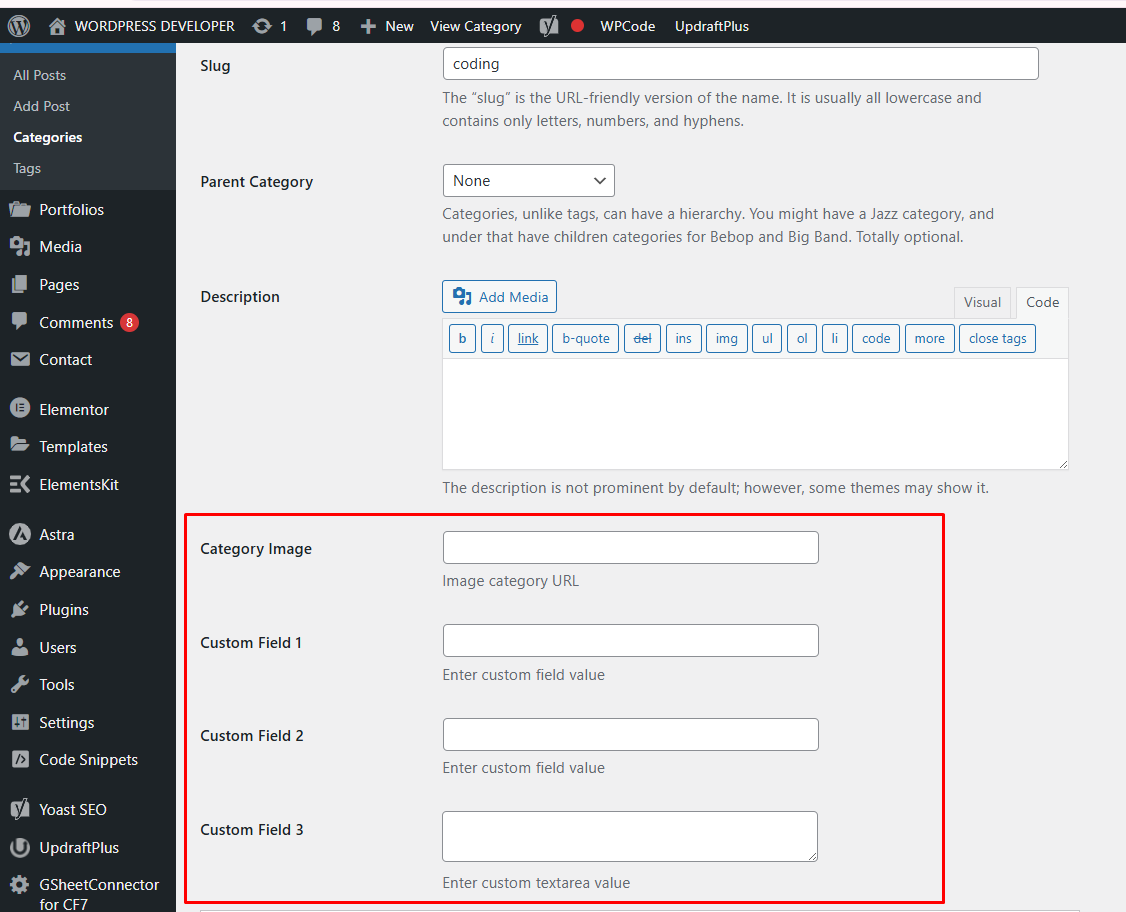
we need to do is add the extra fields to the category edit form using the hook edit_category_form_fields and we use a simple function that will print out the extra fields.
Here is the code , Paste this code in your function.php file of your active child theme (or theme).
add_action('edit_category_form_fields', 'extra_category_fields');
function extra_category_fields($tag) {
$t_id = $tag->term_id;
$cat_meta = get_option("category_$t_id", []);
$img = isset($cat_meta['img']) ? $cat_meta['img'] : '';
$extra1 = isset($cat_meta['extra1']) ? $cat_meta['extra1'] : '';
$extra2 = isset($cat_meta['extra2']) ? $cat_meta['extra2'] : '';
$extra3 = isset($cat_meta['extra3']) ? $cat_meta['extra3'] : '';
?>
<input id="cat_Image_url" style="width: 60%;" name="Cat_meta[img]" type="text" value="<?php echo esc_attr($img); ?>" />
<p class="description"></p>
<input id="extra1" style="width: 60%;" name="Cat_meta[extra1]" type="text" value="<?php echo esc_attr($extra1); ?>" />
<p class="description"></p>
<input id="extra2" style="width: 60%;" name="Cat_meta[extra2]" type="text" value="<?php echo esc_attr($extra2); ?>" />
<p class="description"></p>
<textarea id="extra3" style="width: 60%;" name="Cat_meta[extra3]"><?php echo esc_textarea($extra3); ?></textarea>
<p class="description"></p>
<?php }
As you can see, we added new fields and all of them are in an array Cat_meta[key] because it is the only way to create one row in the options table to save all of the category’s extra fields instead of a row for each field.
Next we need to save the extra fields in to the database once a user submits the category edit form and we do that using “updated_category” with a function that will run through each of the submitted fields and insert them to the database using the update_option function, like this:
add_action('edited_category', 'save_extra_category_fields');
function save_extra_category_fields($term_id) {
if (!isset($_POST['Cat_meta'])) {
return;
}
$t_id = $term_id;
$cat_meta = get_option("category_$t_id", []);
foreach ($_POST['Cat_meta'] as $key => $value) {
$cat_meta[$key] = sanitize_text_field($value);
}
update_option("category_$t_id", $cat_meta);
}
From the code above you can see that all of the extra fields we’ve added are stored in the database’s options table with the name ‘category_ID’ , where ID is the id of the specific category we just edited and that means we can call this data in our plugins or theme files easily using the get_option function.
For example, if my category ID is 15 then my code will look like the following:

See Extra category field add in edit category section.