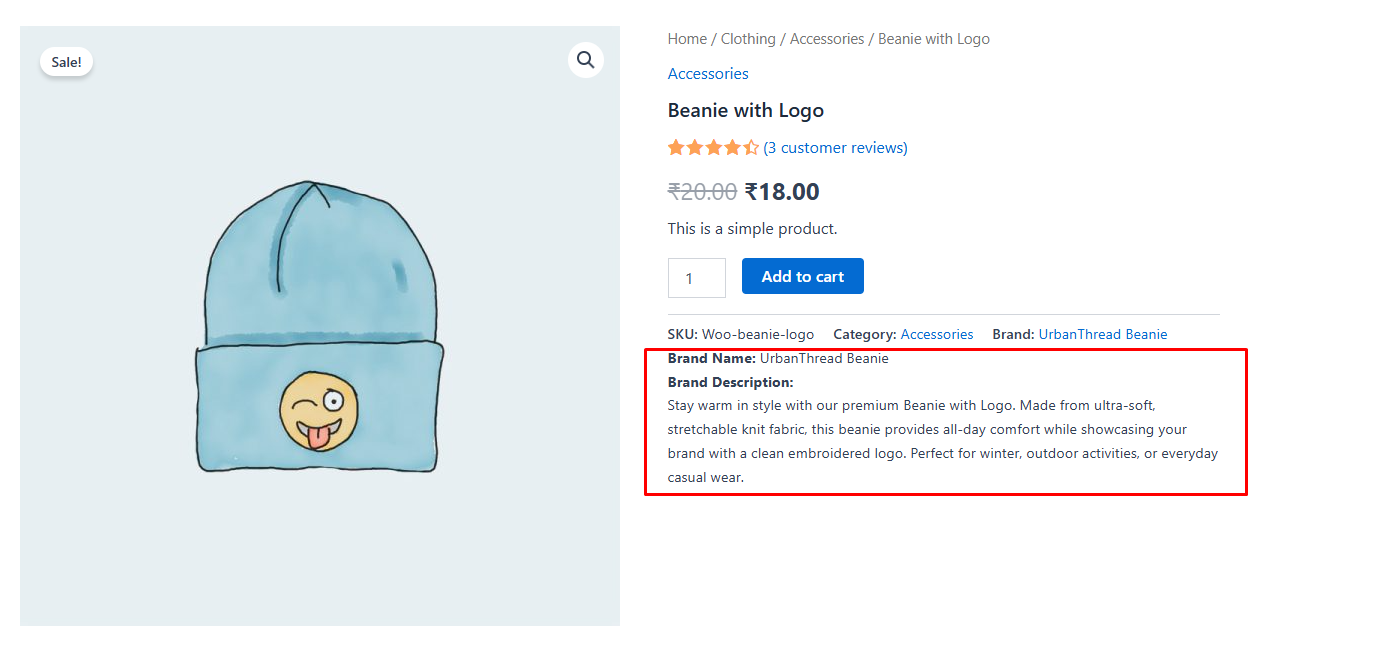
If you want to display brand name and brand description on single page than first create custom textonomy “brand” on woocommerce product than create some brand of product after that Add/Edit product and select brand, which you want and save/update product. So your brand is added in single product.
Add below line of code in your theme’s functions.php file of your active child theme (or theme). so your brand and brand description are display on single product page.

add_action( 'woocommerce_product_meta_end', 'show_woocommerce_brand_details', 20 );
function show_woocommerce_brand_details() {
global $post;
$taxonomy = 'product_brand';
$brands = wp_get_post_terms( $post->ID, $taxonomy );
if ( empty( $brands ) || is_wp_error( $brands ) ) {
return;
}
foreach ( $brands as $brand ) {
echo 'Brand Name: ' . esc_html( $brand->name ) . '
';
$description = term_description( $brand->term_id, $taxonomy );
if ( $description ) {
echo 'Brand Description:
' . $description . '
';
}
}
}