In a previous post, i show you How to remove product panel tabs from admin panel in woocommerce. and How to add custom product panel tabs in Woocommerce admin panel. Here i want to go on How to change position of custom product panel tabs in Woocommerce admin panel. So let’s have a look.
So First, You will Go to admin panel of your site and click on products menu link. From here click on any product to edit it or create a new product by clicking on Add New button.
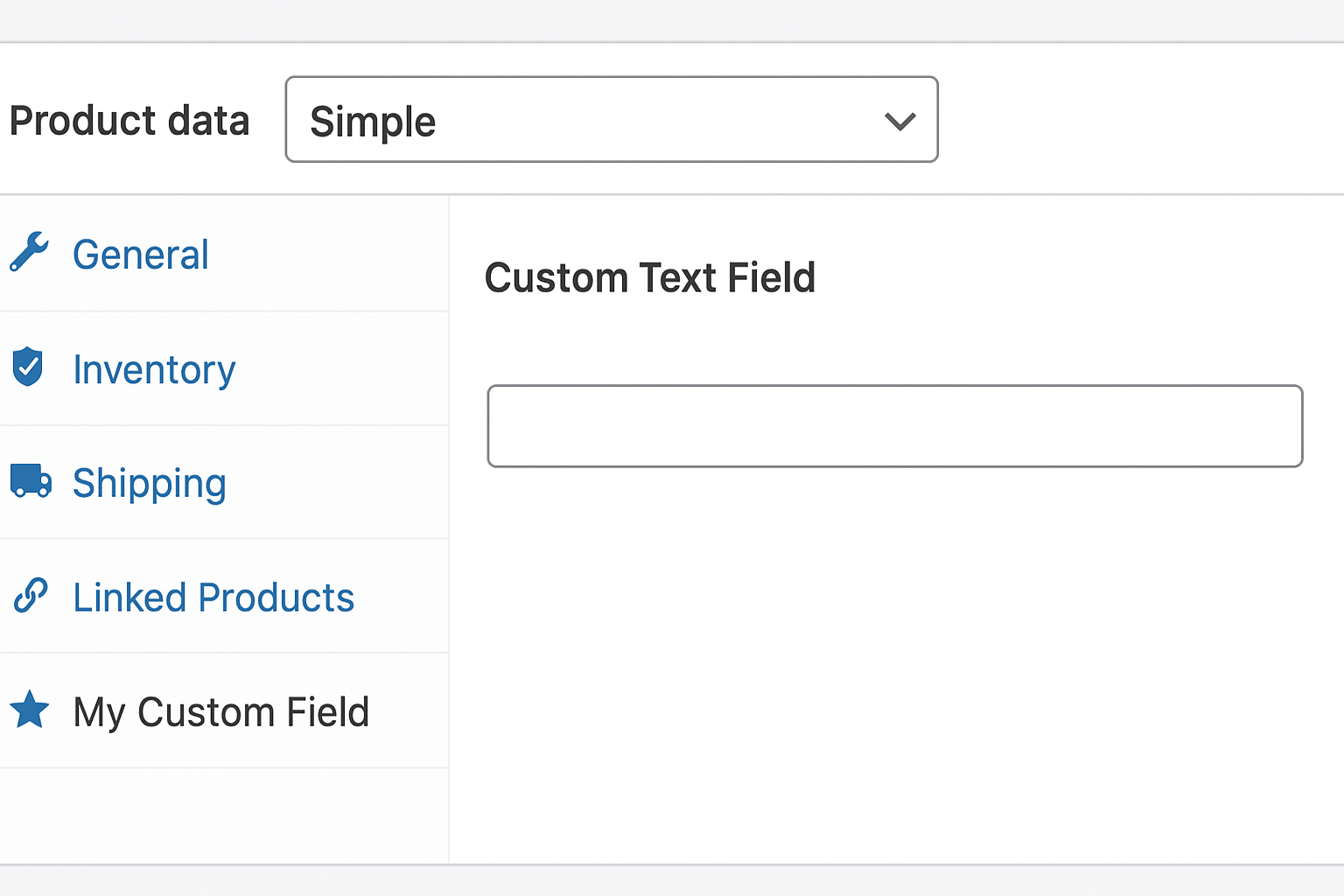
You will show Product panel tab: General, Inventory, My Custom Field, shpping etc. Here “My Custom Field” is in 2nd position. So here i show you change position of custom product panel tabs (” My Custom Field”) in Woocommerce admin panel.
So here is my code. Add below line of code at the end of your theme’s functions.php file of your active child theme (or theme) and Save the file. This will change position of “My Custom Field” Tab in product panel. You can see it “My Custom Field” is in 3rd position.

function wdo_Repositioning_custom_product_data_tab( $original_prodata_tabs) {
$new_custom_tab['my-custom-field'] = array(
'label' => __( 'My Custom Field', 'woocommerce' ),
'target' => 'my_custom_field',
'class' => array( 'show_if_simple', 'show_if_variable' ),
);
$insert_at_position = 3; // Change this position as you want
$tabs = array_slice( $original_prodata_tabs, 0, $insert_at_position, true ); // First part of original tabs
$tabs = array_merge( $tabs, $new_custom_tab ); // Add new
$tabs = array_merge( $tabs, array_slice( $original_prodata_tabs, $insert_at_position, null, true ) );
return $tabs;
}
add_filter( 'woocommerce_product_data_tabs', 'wdo_Repositioning_custom_product_data_tab' );