In a previous post, i show you How to remove product panel tabs from admin panel in woocommerce. Here i want to go on How to add custom product panel tabs in Woocommerce admin panel. So let’s have a look.
So First, You will Go to admin panel of your site and click on products menu link. From here click on any product to edit it or create a new product by clicking on Add New button.
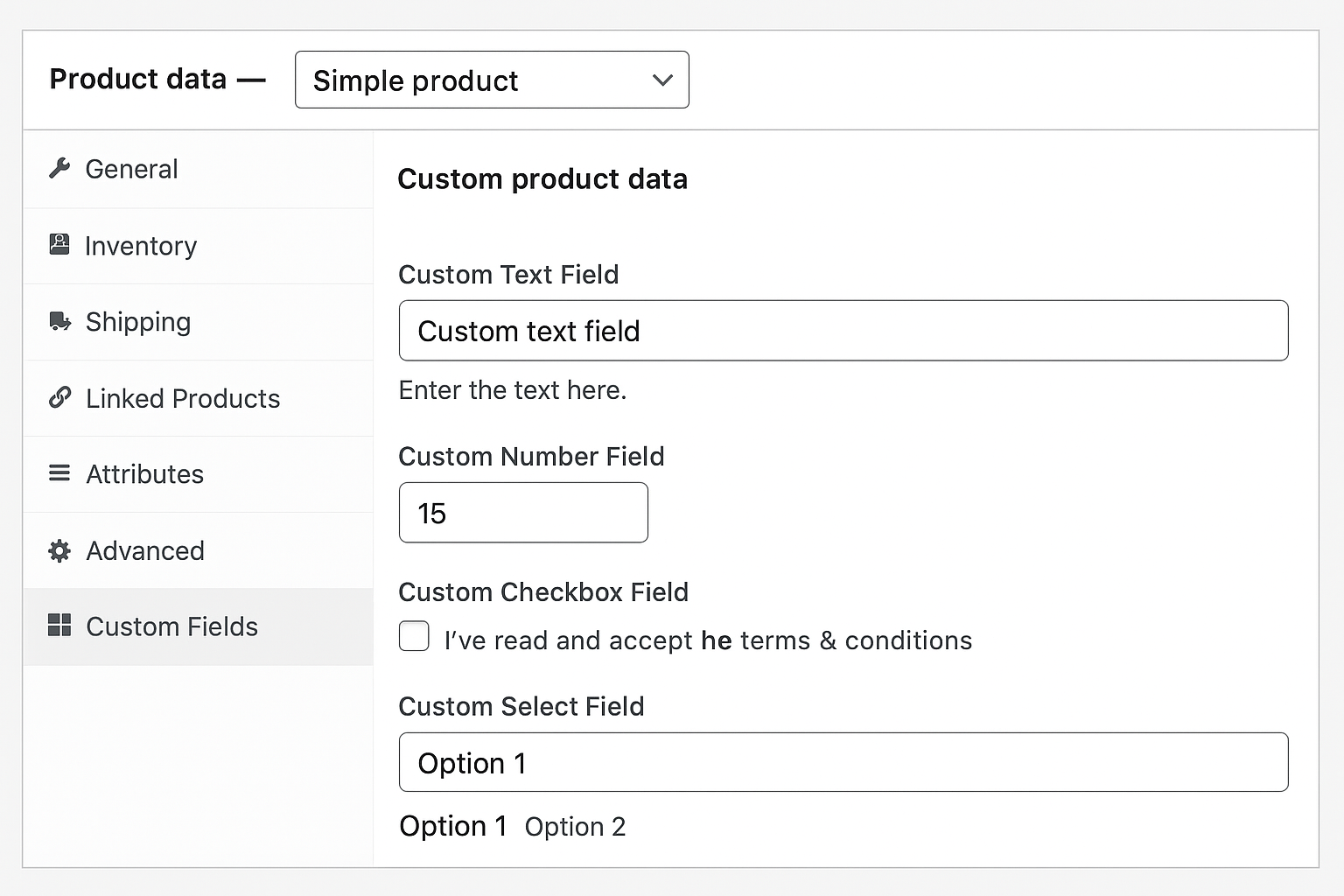
You will show Product panel tab: General, Inventory,shpping etc. So here i show you add custom product panel tabs in Woocommerce admin panel. Here i will add “My Custom Field” tab in product panel tab.

So here is my code. Add below line of code at the end of your theme’s functions.php file of your active child theme (or theme) and Save the file. This will add “My Custom Field” Tab in product panel.
<?php
add_action('woocommerce_product_data_panels', 'wdo_custom_product_data_fields');
function wdo_custom_product_data_fields() {
?>
<div id="my_custom_field" class="panel woocommerce_options_panel">
<div class="options_group">
<?php
woocommerce_wp_text_input( array(
'id' => '_text_field',
'label' => __( 'Custom Text Field', 'woocommerce' ),
'wrapper_class' => 'show_if_simple',
'placeholder' => 'Custom text field',
'desc_tip' => true,
'description' => __( 'Enter the text here.', 'woocommerce' ),
) );
woocommerce_wp_text_input( array(
'id' => '_number_field',
'label' => __( 'Custom Number Field', 'woocommerce' ),
'type' => 'number',
'custom_attributes' => array(
'step' => 'any',
'min' => '15'
)
) );
woocommerce_wp_checkbox( array(
'id' => '_checkbox',
'label' => __( 'Custom Checkbox Field', 'woocommerce' ),
'description' => __( 'I’ve read and accept the terms & conditions', 'woocommerce' ),
) );
woocommerce_wp_select( array(
'id' => '_select',
'label' => __( 'Custom Select Field', 'woocommerce' ),
'options' => array(
'one' => __( 'Option 1', 'woocommerce' ),
'two' => __( 'Option 2', 'woocommerce' ),
'three' => __( 'Option 3', 'woocommerce' ),
),
) );
?>
</div>
</div>
<?php
}
function save_wdo_custom_product_data_fields($post_id) {
if (isset($_POST['_text_field'])) {
update_post_meta($post_id, '_text_field', sanitize_text_field($_POST['_text_field']));
}
if (isset($_POST['_number_field'])) {
update_post_meta($post_id, '_number_field', sanitize_text_field($_POST['_number_field']));
}
if (isset($_POST['_select'])) {
update_post_meta($post_id, '_select', sanitize_text_field($_POST['_select']));
}
$checkbox = isset($_POST['_checkbox']) ? 'yes' : 'no';
update_post_meta($post_id, '_checkbox', $checkbox);
}
add_action('woocommerce_process_product_meta_simple', 'save_wdo_custom_product_data_fields');
?>
If you want to change the position of “My Custom Field” product tab in admin panel than you will go with that How to change position of custom product panel tabs in Woocommerce admin panel.